Ready, Set, Code! Unplugged Coding for the Primary Grades
In June 2020, the Ontario Ministry of Education released the new Elementary Mathematics Curriculum, which became effective at the beginning of the school year. Educators not only had to learn a new curriculum for September 2020 but also face the stressors of implementing new health measures for face-to-face teaching or setting up online learning as school began again under COVID-19.
While we were surprised that the curriculum had been released, we knew that our past experiences with mathematics would serve us well in unpacking it. When we went to the Ministry website, we noticed there were some big changes, most notably the addition of Coding (C3) to the Algebra strand. Up to this point, coding had been something that was done in classrooms by what we call the 3Ts, an educator interested in Teaching coding, Training that was available or taken by that educator and available Tools to provide plugged coding experiences.
With the implementation of the new curriculum, teaching coding became an expectation. We wondered, “How could educators in Ontario access the training needed to implement a new curriculum over the summer and in the middle of a pandemic?” We found our discussions centered largely around one issue – equity. When teaching coding, educators naturally think about the technology they need, things like tablets, computers and robots. How can educators, many of whom have little to no access to technology, even attempt to teach the coding expectations? Where would the technology come from? Would there be funding for it?
We knew the knowledge we had about unplugged coding could give teachers an entry point for teaching this expectation. We shared our knowledge by offering webinars and have since expanded our support by providing weekly posts on social media to help educators continue to navigate this new strand. (Follow us on Twitter at @MelissaSeco, @TeachMsPike or on Instagram, @lmnop_resources, @melissamseco.)
What is Coding?
Coding is relatively new in Ontario elementary schools. According to Moss et al. in their book Taking Shape, “A code is a sequence, often including both numbers and symbols, that efficiently communicates an instruction or action” (2016, p. 176). Traditionally, we think of “coding” as a computer language people learn, filled with algorithms and lines of code. For the purposes of education, it can come in two forms: unplugged (done without technology) and plugged (done using technology).
According to the University of British Columbia Scarfe Sandbox, “Unplugged coding is a collection of learning activities that introduce coding and programming through engaging games that only use cards, crayons, markers, etc.” Plugged coding, “...is the language that a computer understands. Coding, in the simplest of terms, is telling a computer to do what you want it to do” (EduGAINS, 2020). Both types of coding help engage students in life skills such as problem solving, communication and perseverance.
Connections to the Ontario Curriculum
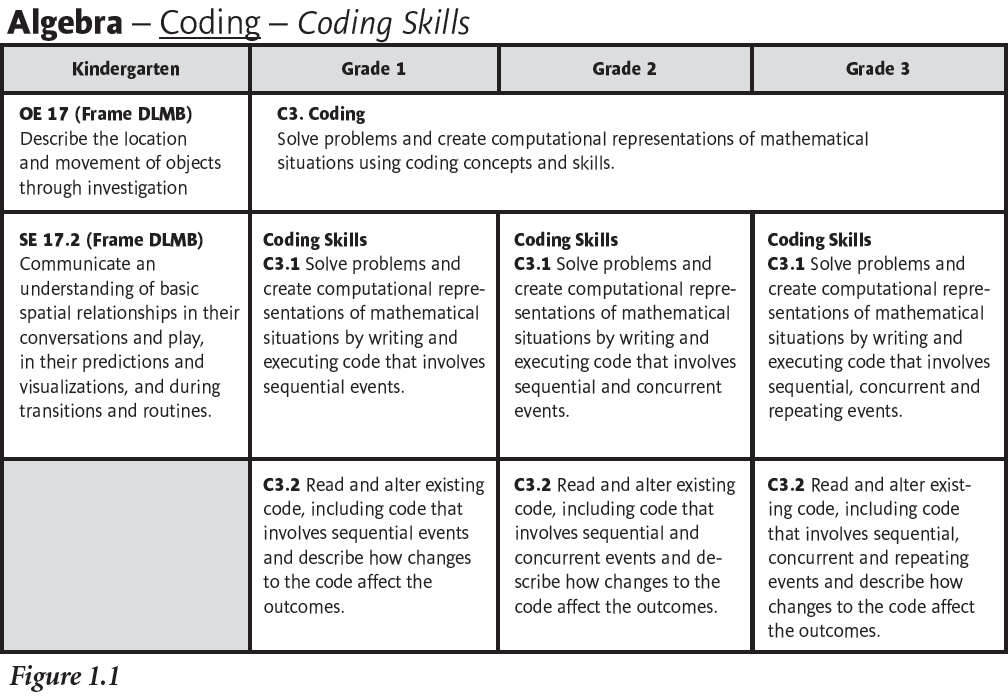
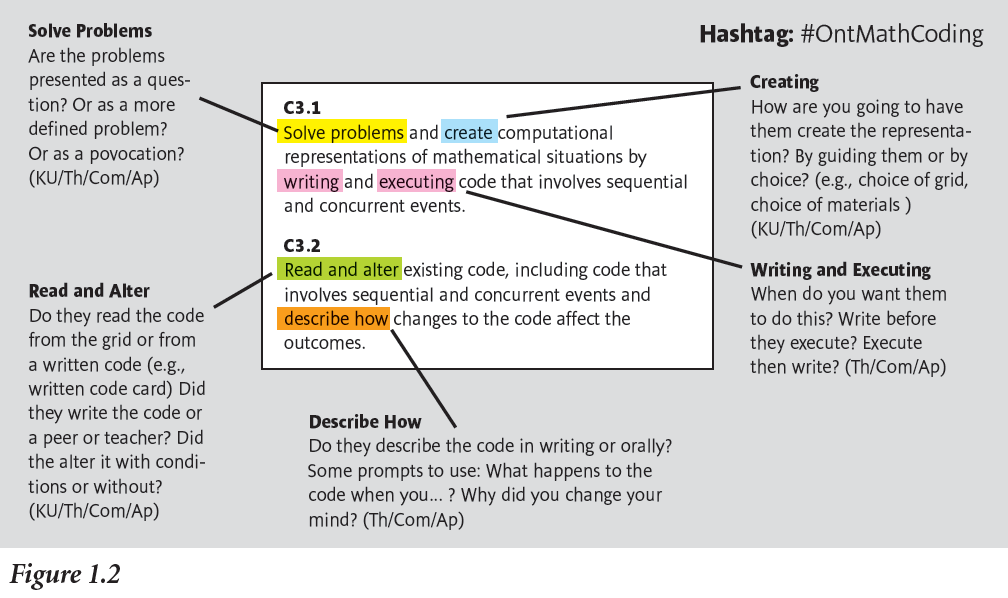
One positive aspect of the new coding curriculum is there are opportunities at each grade level to review and strengthen learning from previous grade(s) and develop a new aspect of coding each year. These expectations lend themselves to rich experiences that enable cross-curricular connections (e.g., Science Curriculum – Living Things). The chart below, (Figure 1.1), demonstrates how the curriculum expectations for coding build on the previous grade. In grades 1 to 3 students are required to write, execute, read and alter code, while solving mathematical problems. Specifically, Grade 1 looks at sequential events, Grade 2 looks at sequential and concurrent events and Grade 3 looks at sequential, concurrent and repeating events. Figure 1.2 shows one expectation broken out into some considerations for planning by an educator.
Kindergarten
Although there was no outright addition of coding to The Kindergarten Program (2016), it is where the foundation of coding begins with the use of positional language. Overall Expectation 17 (Frame DLMB) has learners focus on the location and movement of objects. Specific Expectation 17.2 focuses on understanding and using vocabulary to explain terms such as “above,” “below,” “forward” and “backward.” In having educators provide rich provocations or invitations for learning that allow opportunities for exploring and implementing this vocabulary, students are provided the basis they need to begin coding. In addition, daily routines, such as getting dressed for outdoor learning and washing hands, support students in understanding sequencing of events.
A sample provocation could be:
Create a code that shows the steps you would take to help keep the school yard clean.
Students could create a code that shows things like putting out a recycling bin, doing a daily/ weekly clean up or not letting people eat on the playground.
Grade 1
In Grade 1, students are expected to understand how to code a sequential event. Sequencing is when you create a code that moves in a specific order.
A sample prompt for students might be:
Your class wants to create a butterfly garden to help the environment. Create a code that shows all the items you will need to help make this garden a success.
Students may choose to answer by including things like a pair of gloves, a bag of dirt, watering can and seeds.
Grade 2
In Grade 2, the expectations become a little more complex with the introduction of concurrent events. Concurrent events are two coding events happening at the same time. This expectation caused us to do some research to find out how best to understand the concept behind it. We came to the understanding that it could be represented in different ways depending on whether it was being done using unplugged or plugged coding. For unplugged coding, two codes or actions happen concurrently. To teach this concept, an educator may want to begin with a kinesthetic approach, such as having students move in different ways at the same time (e.g., move your right hand and jump on your left foot). A question for a concurrent code on a grid could be:
After an Earth Day event at the local community centre, your class breaks up into two teams to help pick up more garbage in the neighbourhood. Create a concurrent code to show the two different routes that each team took back to the school. Which way was faster? Explain your thinking.
In this case, students would then use a grid to create two possible ways to begin at the same place but take different routes to get to the end. The first code may move to the left of the “go” while the second code may move to the right of the “go.” Each code would then move in different squares on the grid but eventually make their way back to the school.
Grade 3
In Grade 3, students learn about repeating events. As the name implies, repeating (or looping) uses parts of the code that repeat or make a loop. These events lend themselves to activities that are embedded in the number expectations (e.g., skip counting, addition, subtraction, multiplication). An example of a repeating event could be a prompt such as:
A local landscape architect has created a plan for your community vegetable garden. They suggest that you make four identical rows of vegetable plants for the garden. Each row should have no more than ten plants in total and you should try to have no more than four of any one type of plant in the garden. How many of each type of plant do you need for your garden? Create a repeating code to show your answer.
Students would have the option to show how their code repeats in different ways:
- Option 1: Students’ code would show the number of plants that they use repeatedly in the four rows. They use the “loop” symbol to group a specific type of plant (e.g., carrots) and then have a number beside it (e.g. 4 [carrot]) to show the number of times that it repeats.
- Option 2: Students may choose to add the total number of each type of plant for the week then have it repeat for four weeks to represent the number of weeks in a month. For example, if I plant three cucumber plants in each row, I would need 3 x 4 cucumber plants for the garden.
Why Unplugged Coding?
Unplugged coding, we believe, is the precursor to plugged coding. It allows students to understand the purpose of a grid and use proper positional language and precise and effective communication skills prior to using technologies. Occasionally, when students begin using technology, such as robotics prior to this scaffolding, they are used in non-educational ways and treated like “remote control cars.” The student may become frustrated when the robot doesn’t move as intended.
In addition, unplugged coding allows for an equitable approach to coding with access for all and takes away barriers that plugged coding has. With access to paper and writing tools, educators can begin to engage their students in hands-on activities that promote thinking and communication skills. Since there is very little needed, anyone can implement a coding lesson in their classroom!
Plugged coding is very important. However, many factors such as money to purchase technology, educator comfort level and educator training can be barriers. The amount of training and experimenting an educator needs to do in order to get started with unplugged coding is significantly less.
Getting Started with Unplugged Coding
There are five things you need to get started:
- Grids
- Arrows
- Coding Strips
- Loose Parts
- Storage Containers
Grids: These can be of any size or include as many squares as you think appropriate for the students you work with. We suggest beginning with a smaller and/or linear grid. This may include the first row of a hundreds chart with numbers 1 to 10 or blank squares. This allows young learners to experiment with grids with only two directions (right and left) first. You can then think about other grids that include more squares and allow students to move up and down as well. Students can also explore grids such as hundreds charts, calendars, games (e.g., Sudoku) and ten frames. When locating or making grids, be creative! We have found or created grids using masking tape on a table or floor, game boards (checkers, chess), drawing grids on Kraft paper or printing them.
Arrows: Arrow cards are great for students to plan and communicate their thinking prior to coding on a grid. We suggest beginning with colour-coded arrows to support students’ memory of directions (left and right can be confusing) and allow for visual cues. Elbow arrows are another type of arrow educators may want to include when coding. These arrows help communicate two directions at once when you need to change directions (e.g., left and up). It helps students when they transition into plugged coding.
Coding Strips: Coding strips are an organized way to help students when they first begin to write their code. Similar to a ten frame, a coding strip helps students organize their steps for the code. As students become more proficient with this element of coding, you can encourage them to explore using other methods to record such as an organized list.
Loose Parts: Loose parts are an important part of coding. They give students a goal to reach or something to avoid on a grid. These items can include peg people, buttons and other found materials. Occasionally, educators like to add thematic elements. For example, a spring inspired addition might include leaves, flowers or brightly coloured gems. These materials are easily found at local craft or dollar stores.
We also value student voices when they select or create their own items and additions for codes. This might include drawing characters from a story or even themselves and then cutting them out.
Storage Containers: Storage for coding materials comes in a variety of forms. They allow the unplugged tools to be cared for and, therefore, last longer. We have tried a variety of ways from one big coding centre to creating individual coding kits for each student or small group. When storing materials, we look for containers with various compartments to allow storage for both coding arrows and loose parts. This could include containers used for beads, cutlery containers or tackle boxes. We look to ensure there are various spots to sort cards and loose parts to keep the container organized.
Teaching Virtually
When teaching coding in a virtual learning environment, the same materials are needed, just in a different way. Free software, such as Google Slides or Jamboard, is a great way to create virtual unplugged coding experiences. For starters, creating your grids as a background can help make virtual coding a little easier as it stops the grid from moving. For younger students, creating multiple copies of digital loose parts and arrows on top of each other allows students to easily drag and drop them to where they want on the grid. Both tools help emulate what unplugged coding would look like, but on a virtual platform. In addition, asking students (with some help) to make grids on paper, the backs of cereal boxes or other materials they have on hand at home to manipulate physically, not just on a screen, is helpful. Students can do the tasks and take pictures or make a video to document their new learning.
Conclusion
The last few months have been filled with new learning experiences for us. We have used our Professional Learning Network on social media to gain greater understanding and network with educators all over the province. To support educators, we continue to share ideas and lessons on our social media accounts and Linktree website. Below are some resources where you can find additional information, ideas and resources for unplugged coding.
Lesley Pike and Melissa Seco are members of the Elementary Teachers of Toronto.
Resources
Lesley and Melissa are both active on both Twitter and Instagram sharing weekly ideas, lesson plans, etc. To connect with them, visit our social media accounts or Linktree site below:
Linktree/website: linktr.ee/LMNOPresources
Hashtag: #OntMathCoding
Great organizations to add to your Professional Learning Network:
- Educational Computing Organization of Ontario (ecoo.org)
- Coding in Elementary Website (edugains.ca/resourcesTELO/CE/CodingInterface/interface.html)
- Code.org (code.org/curriculum/unplugged)
- Canada Learning Code (canadalearningcode.ca/lessons/unplugged-intro-to-coding-for-kindies/)
- The Robertson Program (wordpress.oise.utoronto.ca/robertson/portfolioitem/the-animal-grid-game-2/)
Additional Reading:
- Taking Shape: Activities to Develop Geometric and Spatial Thinking by Moss et al. (pearsoncanadaschool.com/index.cfm?locator=PS2uLd)
- Kindercoding Unplugged: Screen-Free Activities for Beginners by Deanna Pecaski McLennan (redleafpress.org/Kindercoding-Unplugged-Screen-Free- Activities-for-Beginners-P2506.aspx)
- Blog Post: Why Kids Need to Code in Kindergarten (mrsmclennan.blogspot.com/2017/05/thinking-in-algorithms-why-kids-need-to.html)